How To Turn On Audio Option To Timeline In Photoshop Animation Cs4
Read Time: xi mins Languages:
In this tutorial, we'll take a look at the Photoshop animation feature to create a nice animated GIF. I'yard sure all of you already noticed the ads at the right side of this page. For some of you lot, they are annoying, others fifty-fifty click on them, which is why they are at that place. I personally recall at that place'south cipher to be said against them, so I thought why not creating a nice 125 pixel by 125 pixel ad to demonstrate how like shooting fish in a barrel it is to create nice animations inside of Photoshop.
All nosotros need to practise is open up Photoshop, create our final paradigm and animate it the style we want it to motility the unmarried elements to achieve the final effect. Additionally, we'll cease past at the beautiful GraphicRiver website, where we'll download their logo, which we'll utilise to create our GIF.
Final GIF Preview
Take a look at the animated GIF nosotros'll be creating beneath.

Step 1
Beginning, open up up Photoshop and create a new 125 pixel by 125 pixel document. In our case, a 72 pixel/inch resolution and the RGB Colour manner with a white background volition be sufficient, since nosotros'll use it on the spider web.



Step 2
Now, unlock the Background layer, telephone call information technology "BG" for Background and select the Paint Bucket Tool (G). Instead of using the rich black (#000000) for the background, I apply the slightly brighter #111111 black, which looks improve. Click to make full the layer.



Step iii
Gradients in designs, layouts or images are very popular and give your concluding product an extra glance. That'southward why we'll at present select the Slope Tool (G). Cull the Radial Gradient from the options bar and make certain the gradient goes from white to transparent. The images below show yous how to practice it.






Step four
Later on selecting the Radial Gradient, going from white to transparent, information technology's fourth dimension to operate. Put your mouse in the center, click and concur, and drag information technology to the right. For a direct line and meliorate control, printing the Shift cardinal while dragging. The image below shows you how it should look subsequently. Make certain you lot requite this layer a proper noun like "Gradient" and play with its opacity for a smoother look.



Step 5
Y'all might not have noticed information technology, but our concluding prototype includes a nice dark gray one pixel border, which helps emphasize the logo and text, which we'll add later on. There are multiple ways of creating this border, simply the mode I did it in this tutorial, was as follows:
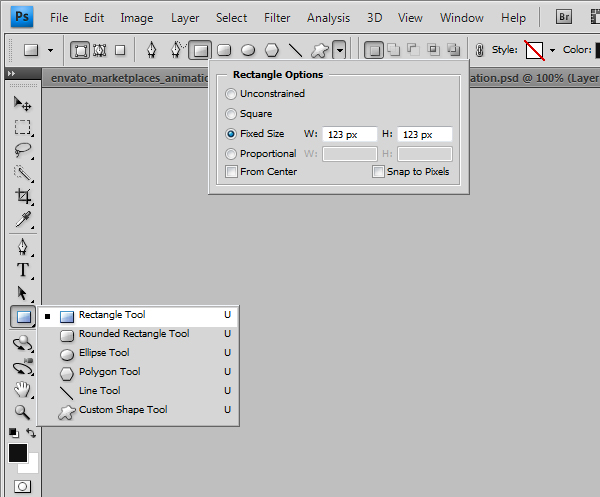
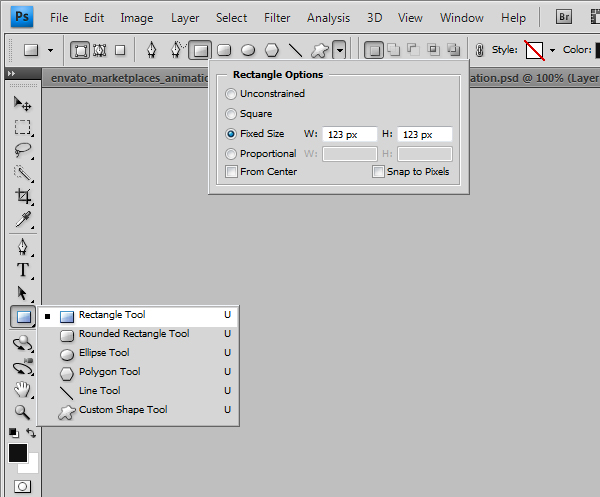
Outset, select the Rectangle Tool (U). After that, open up the Rectangle options in the Options bar to set a stock-still size of 123 pixels by 123 pixels. The color isn't important, just make certain you align information technology properly. Click within the sail to create a square. Brand certain it covers the Background layer, but reveals information technology at the edges. I called this layer "Extra."






Step half dozen
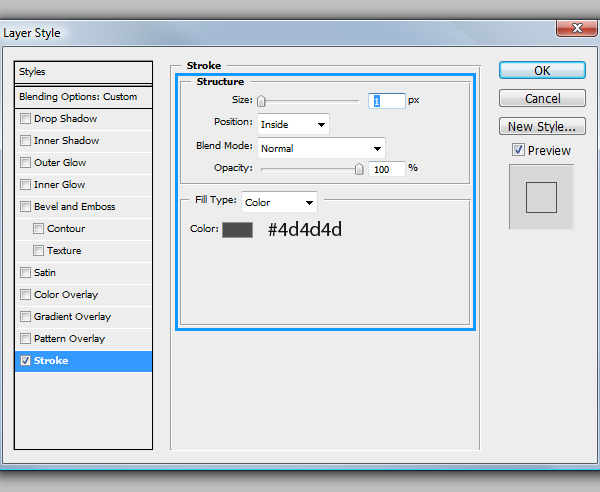
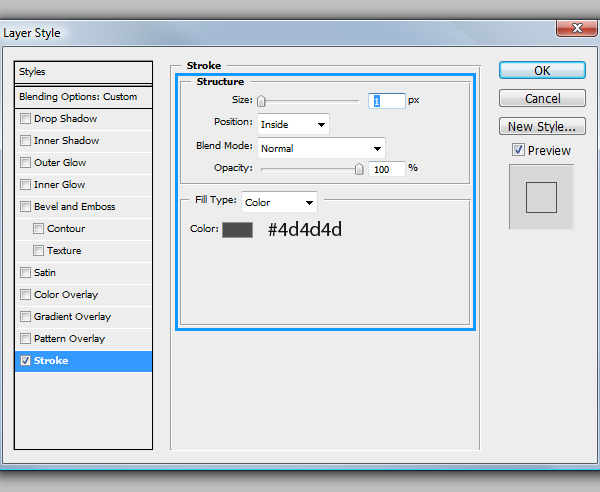
Now, it's time to open up the Layer Style window. To practice that, double-click on the Extra layer. What we demand to do, is bring down the Make full Opacity to 0 and give it an inner 1 pixel stroke with a night grayness (#4d4d4d) colour. Take a await at the images beneath for reference.









Step seven
As mentioned earlier, we'll now jump over to graphicriver.net to download the nice pre-designed logo files. I highly recommend signing up to graphicriver.cyberspace to join the Author Programme, or merely shop cute graphics.
Should you already be a fellow member, make sure you bank check out the Referral Programme where you can receive a xxx% committee from the offset Cash Deposit a referred user makes! Past selling or ownership different graphics and layered files, you'll be able to either earn coin or support other designers with your work.
Now click on the Make Coin push button in the master navigation to reveal the sub-navigation. Click on Referral Programme and scroll down until you tin can see the Referral Graphics. You can choose betwixt the different marketplaces and download their logos and graphics in loftier quality. I chose the graphicriver.net logo, but from this point, you can cull the i you similar the nearly. Delight make certain you read the Copyright Policy to avoid issues.






Step 8
This is how the logo will look similar inside of Photoshop. Every bit you've noticed, each Graphic Pack comes with layered PSD files. What we'll do at present, is drag or copy and paste the logo to our animation project.



Footstep 9
In this example, the logo fits perfectly, but should it exist also big or small, only transform it. As you can see in the image below, I placed the logo at the top and added boosted text at the bottom-left side. Those are but a few things that you can find and buy on graphicriver.net. Make certain the logo and text are on separate layers. It is of import to place them on carve up layers, since nosotros later want to turn single layers on or off to create our animation.



Step 10
In the side by side step, I'll be using Illustrator to create the waves, which we'll place at the bottom right side. Some of you might think: why isn't he just doing it inside of Photoshop? I could, but the reason why I'one thousand doing this within of Illustrator is considering I desire to explain the difference between Smart Objects, Pixels, Paths and Shape Layers while importing. If you don't accept the opportunity to use Illustrator, and then just grab the Pen Tool inside Photoshop, or use whatever other technique you similar to create the nice waves.



Pace 11
Equally y'all can see in the image below, I grabbed the Pen Tool to draw ii triangular, simply curved shapes. Make sure there'southward no border set and the shape color is blue.



Pace 12
We don't want two like colored waves then make sure you employ two different tones. These are the ones I used.



Footstep 13
And this is how it should expect like. Information technology doesn't matter how big it is at the moment, since we'll only use the curved role of it and the rest volition be out of sight. Select both shapes and re-create and paste or drag it over to Photoshop.



Step fourteen
Photoshop will instantly inquire you how you would like to paste the object. As mentioned before, you lot can choose between: Smart Object, Pixels, Path or Shape Layer. Some of them will obtain quality while others volition make subsequent changes - without quality loss - incommunicable.
-
Smart Object: Pastes the art as a Vector Smart Object that can be scaled, transformed, or moved without degrading the image. As the art is placed, its file data is embedded in the Photoshop document on a separate layer.
-
Pixels: Pastes the art as pixels that tin can be scaled, transformed, or moved before it is rasterized and placed on its own layer in the Photoshop document. As soon equally you confirm the changes, the object will exist rasterized which will result in quality loss, should you want to change it at a afterwards time.
-
Path: Pastes the fine art equally a path that can be edited with the pen tools, Path Option Tool, or Direct Selection Tool. The path is pasted into the layer that's selected in the Layers panel.
-
Shape Layer: Pastes the art as a new shape layer (a layer containing a path filled with the foreground colour). This tin can be useful in some cases, but we don't demand this for this project.
Select the Smart Object choice and click on OK.



Step 15
Nosotros won't demand the entire object, so feel free to resize and position it the way you like. I did it every bit shown below.



Pace 16
Now, it's time to create the cool shine effect which hovers over our logo and waves. It'southward a very simple technique, just the outcome is absurd. The beginning stride is choosing the Elliptical Marquee Tool with a 10 pixel feather. I'1000 using a Feather of ten pixels on it because we don't desire it to be precipitous-edged, which would definitely not look good. Make sure the selection is yet inside of our 125 pixel by 125 pixel sheet with enough space around it to be filled with a bright colour. Select the Pigment Bucket Tool and click inside the active option.






Pace 17
As yous can see, we now accept a bright, smooth and highlighted ellipse, which will build up the dainty glow consequence. Merely one thing's for sure, it doesn't look prissy this fashion. We accept to limit the highlighted area to the logo, text and waves.
The manner I did it, is past selecting the single objects one afterwards some other by Shift-clicking on the proper layer thumbnails to create a quick option of the elements. Now obtain the option, click on the "Glow" layer and cull Add layer mask.
The layer mask volition blackness out and hide the unselected surface area, while the white area will brandish the glow event on the logo, text and waves. Should the glow be to intensive, simply adjust the effulgence by changing its opacity. That'due south information technology. Our terminal image is done. In the side by side step, we'll have a look at how to breathing this design.






Pace 18
Unremarkably, the blitheness panel isn't visible, simply y'all can open it by going to Window > Animation. By default, the Animation console volition open at the bottom.



Step xix
This is how information technology will look like by default. It's the Timeline view, which we don't want to use in this project. Instead, we'll work in the Frame view where we can see each animated frame listed inside the Animation panel. To change the view, click on the little fly-out carte du jour button and select Catechumen to Frame Animation. The images below bear witness yous how to do it.






Stride 20
In Photoshop, you use the Animation panel to create animation frames. Each frame represents a configuration of layers. The first image beneath, shows you the Frame listing I mentioned above. The 2d image, shows yous exactly how to configure your layers to accomplish the final animation.
Merely select the first Frame, plow on, off or move the elements like mentioned beneath and you're done. Work off each Frame after some other until you have vi frames listed in the Blitheness Panel. In the next step, nosotros'll create the tweening, which will add together additional frames to create our smoothen fade in or moving animation effects.






Footstep 21
The starting time stride in the animation process is to specify a delay (the time that a frame is displayed) for single frames or for multiple frames in an animation and the tween. As yous tin encounter, I've changed the frame delay time to 0, which volition outcome in an abrupt switch between the frames.
To make the switch more than smooth, we'll use the Tween command to automatically add together or alter a serial of frames between 2 existing frames. You can either tween with the previous frame or the next frame. In this case, nosotros'll tween with the previous frame. By doing this Photoshop will create the appearance of motion and smooth fade.
To add together additional frames, click on the Tween command, enter a number and striking OK.
-
Frame 1 - Frame ii: Add together two additional frames.
-
Frame 2 - Frame 3: Add 2 additional frames.
-
Frame iii - Frame 4: None.
-
Frame 4 - Frame 5: Add together five boosted frames.
-
Frame 5 - Frame vi: Don't add additional frames, but make sure you give the sixth frame a two second delay, since nosotros desire it to stay there before looping the blitheness.






Step 22
You can of course utilise the play option at the bottom of the Animation Panel to play the animation, merely nosotros'll skip that and export the blitheness as a GIF directly. Nosotros'll save our project as a GIF file for viewing on the spider web.
To open up the Salve for Spider web & Devices Window, become to File > Relieve for Spider web & Devices. There are a lot of different options for you to play with, but for this project we tin can use a predefined setting. Make sure you lot choose GIF as your output file type, play with the settings and hit save. Give your GIF a name and salvage it to a directory you similar. That's it!






Conclusion
I promise all of y'all guys reading this tutorial, volition use the tips and tricks to create your own animated images inside of Photoshop. The all-time thing to do is later uploading them to Graphic River for the others to see and buy.
Unfortunately, in that location aren't many GIF's or animated images on Graphic River yet, so your task is to change that! Make certain you lot sign upward on GraphicRiver and upload your designs. That's it for now and I hope this tutorial was useful for you and informative. Feel gratuitous to leave a comment. I'll effort to answer your questions, should there be any. Thanks!

Did you find this post useful?
Source: https://design.tutsplus.com/tutorials/how-to-animate-a-gif-inside-of-photoshop-cs4--psd-4100
Posted by: martinezthilvely.blogspot.com

0 Response to "How To Turn On Audio Option To Timeline In Photoshop Animation Cs4"
Post a Comment